Integration to Framer
Framer (opens in a new tab) is a website-building tool for creating stunning animations. With just a few simple steps, you can integrate Widgetloom (opens in a new tab) into Framer.
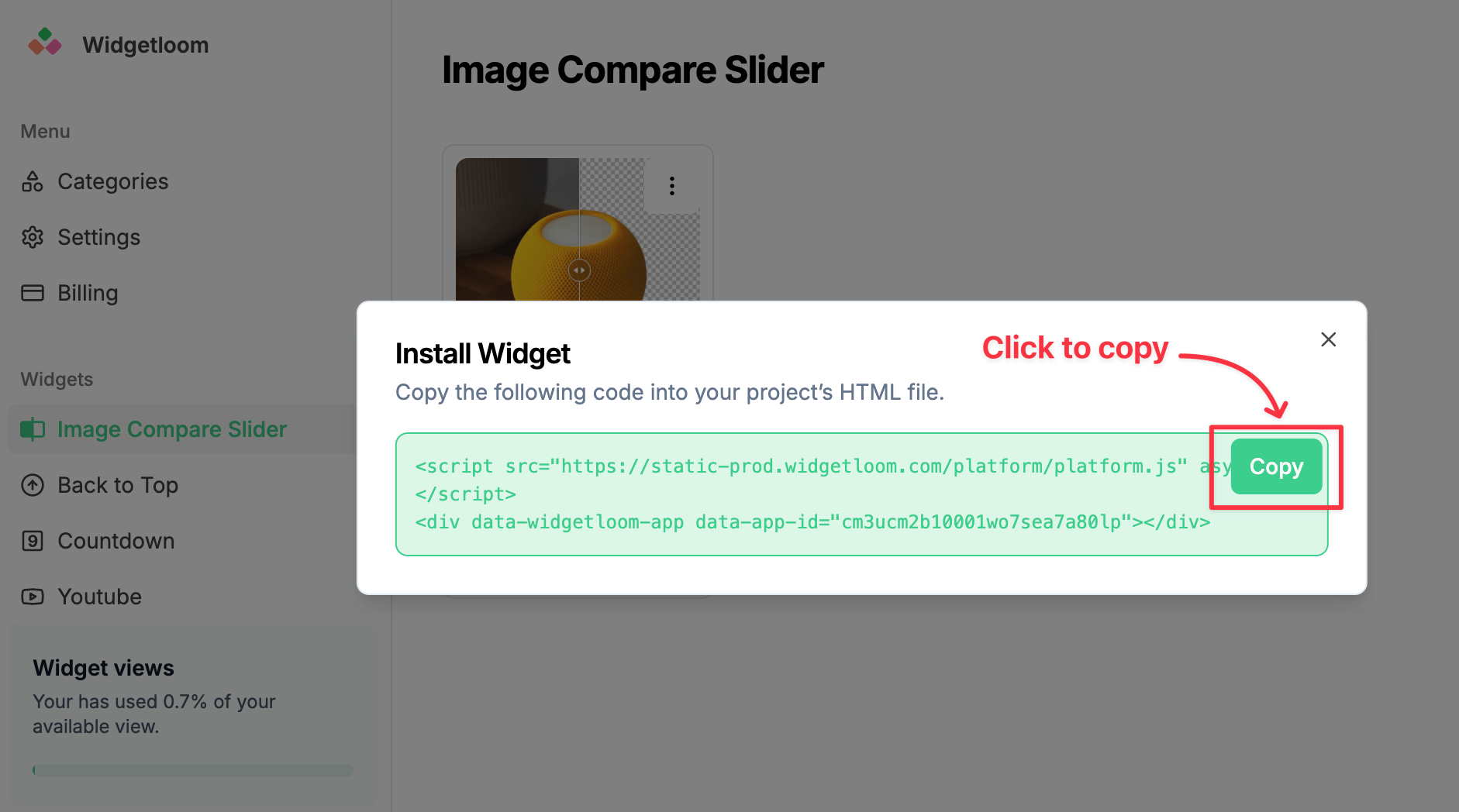
1. Get the installation code
After creating the component, find the component list you just created in the left menu, click the 'Install' button to open the installation window and copy the code.

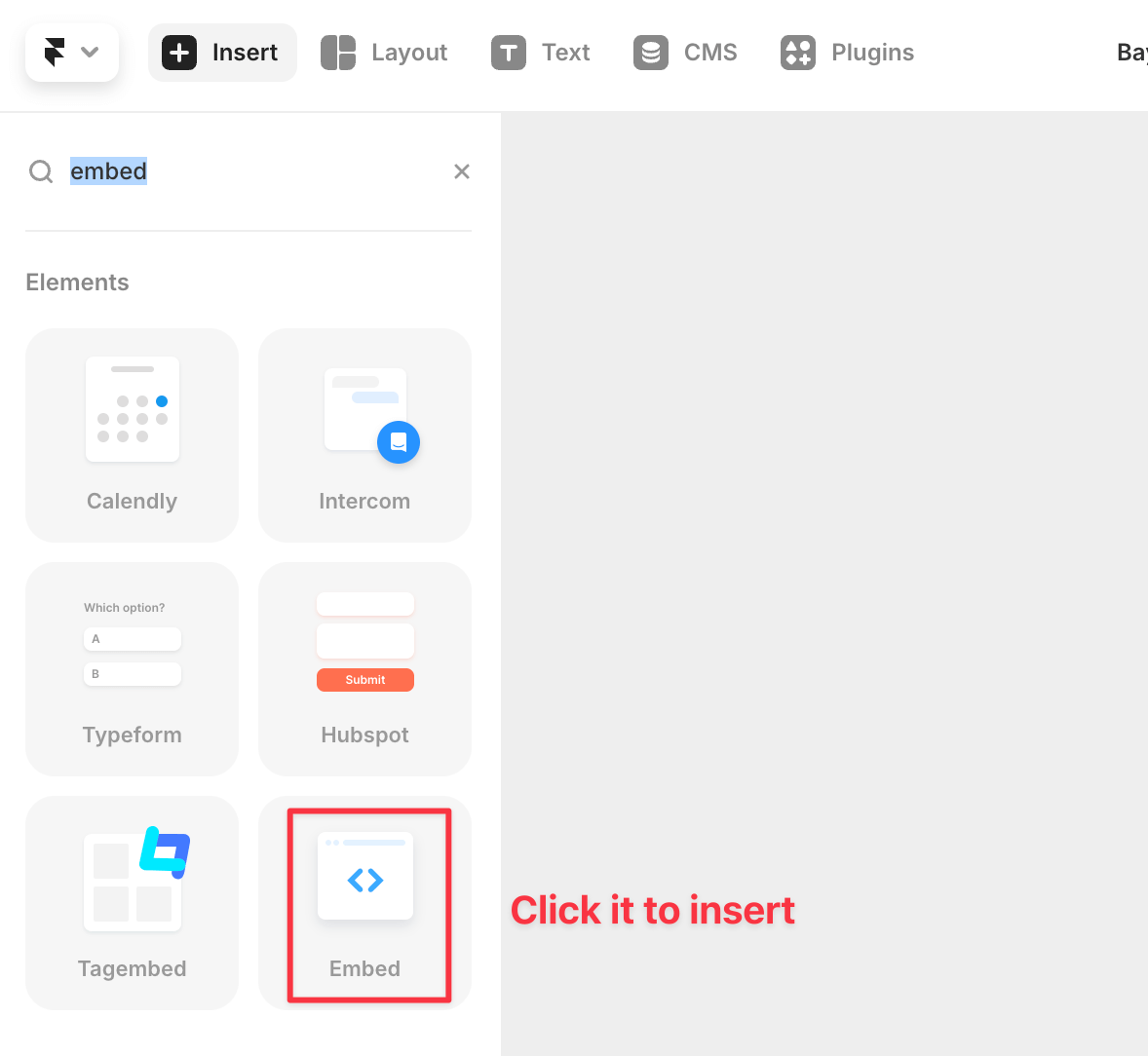
2 Install to Framer
-
Log in to your Framer account and open the page editor.
-
Click on Insert in the top left corner, search for “Embed”, and insert it into the page.

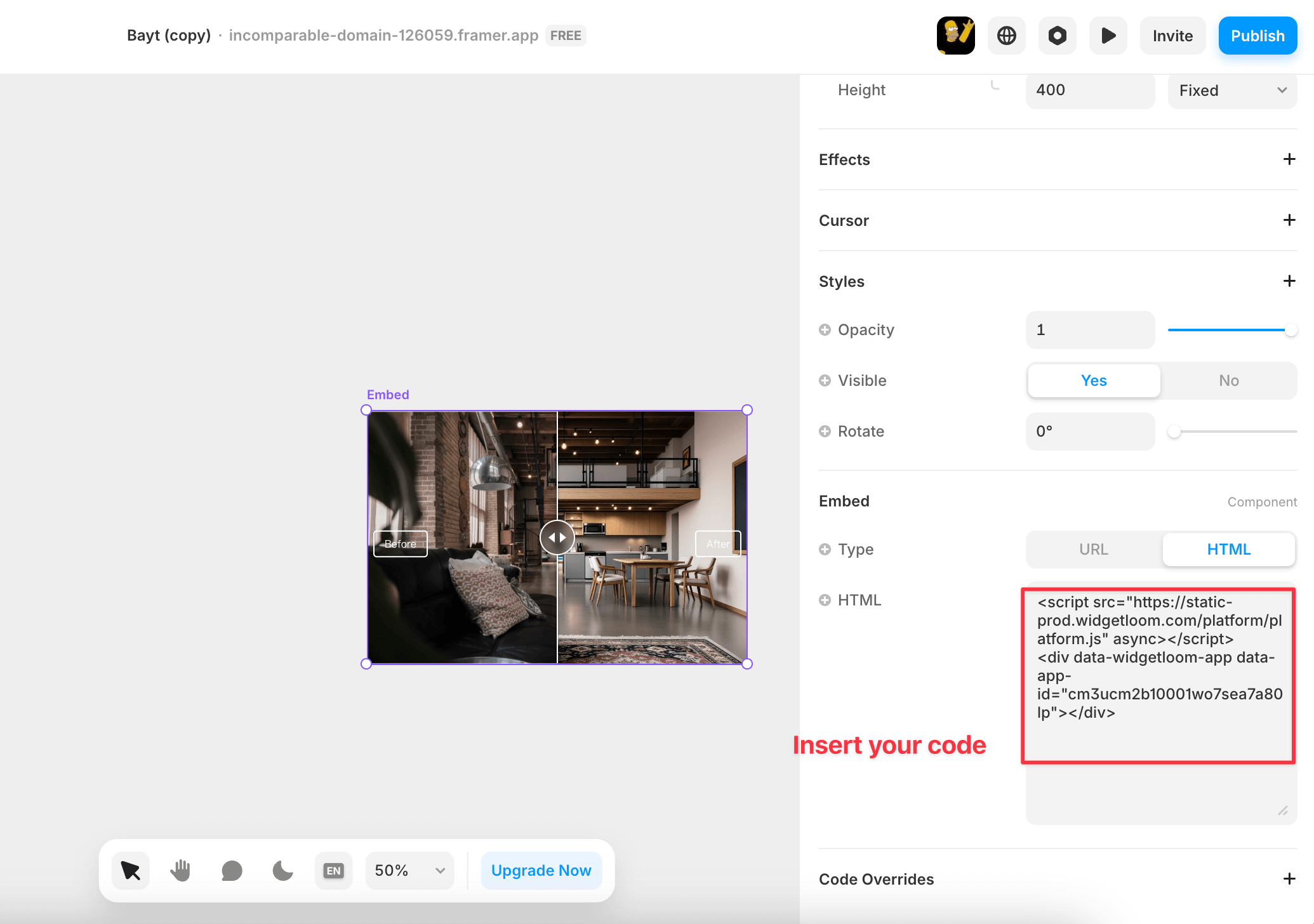
3 Install to Framer
-
Select the Embed component you just inserted, then go to the bottom-right corner and switch to the HTML tab. Paste the code copied from Widgetloom into the HTML input.
-
Drag your Embed component to the desired position on the page, then click Publish -> Update in the top right corner to save and publish the webpage.

4 Finish and check the result
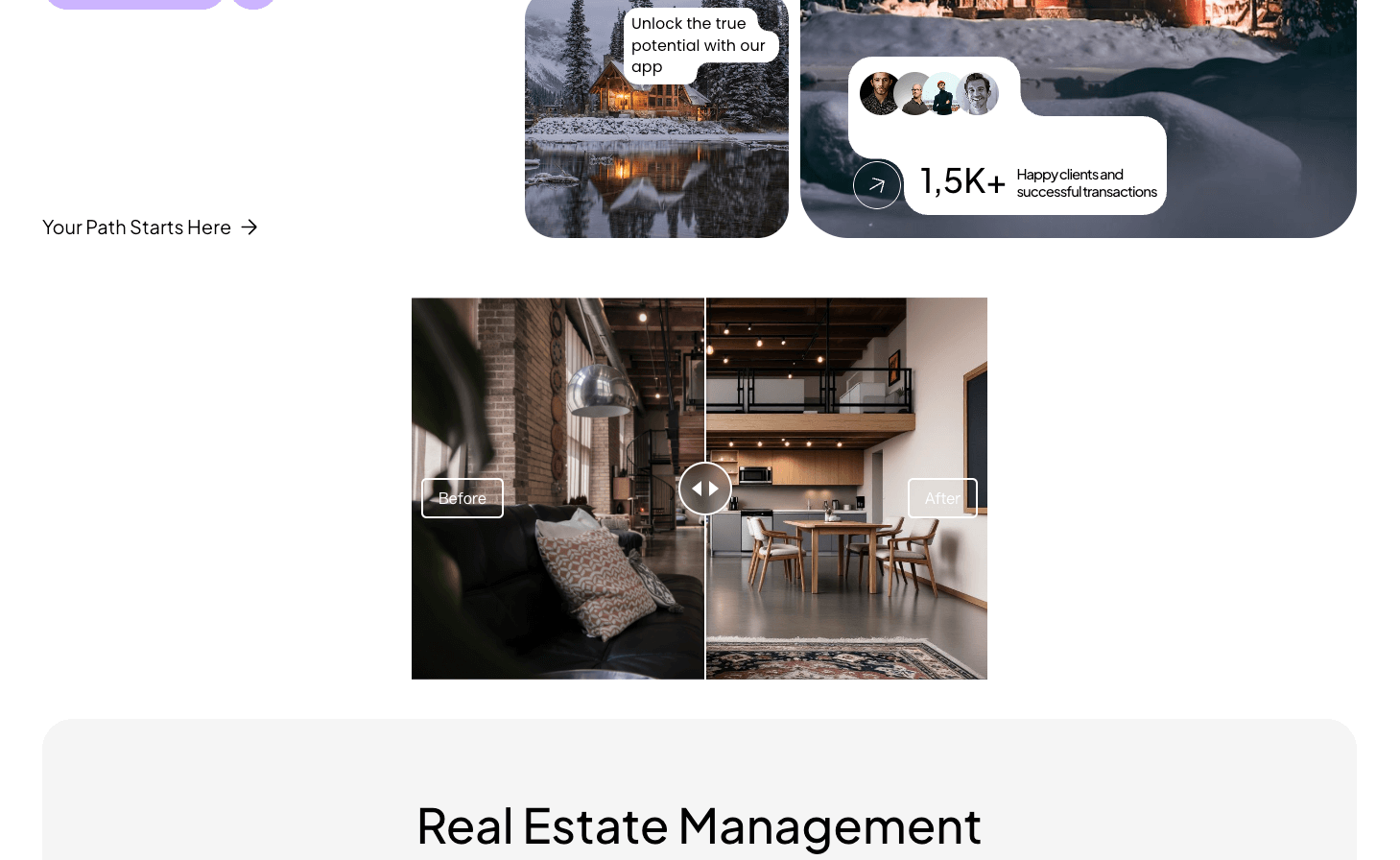
Congratulations! Now, the component has been successfully installed. Now, check the page to see the results.